

Chrome已经内置了颜色选择器。你不需要一个扩展程序。在某些情况下,您可以通过单击两次来获取Web元素的颜色。我来告诉你这是怎么回事。chrome浏览器打开开发工具(Mac上CMD+Shift+C,Windows上CTRL+Shift+J)。当您将鼠标悬停在开发工具中的某个元素上时,您将看到基本的详细信息,如字体和颜色:

为此,您需要一个移液器工具。Chrome还内置了吸管颜色选择器。在这里可以找到它以及如何使用它。
使用Chrome的内置颜色选择器
要使用Chrome内置的颜色选择器工具,你不需要安装任何东西。你甚至不需要对Chrome设置有深入的了解。但是颜色选择器隐藏在开发工具中。你必须知道去哪里找。但是一旦找到了,就好办了。这是循序渐进的。
第一步:打开开发者工具
首先要做的是打开开发工具。您可以使用键盘快捷键来完成此操作:Mac: cmd+shift+c或CMD+Option/Alt+J
Windows,Linux,Chrome操作系统:CTRL+Shift+J
或者,右键单击或按住CTRL键单击要检查的元素,然后从下拉列表中选择“检查”。
你也可以从Chrome菜单的更多工具下打开开发工具。
第二步:找到有颜色质量的CSS元素。
进入开发工具后,寻找有色彩质量的CSS元素。
默认情况下,开发工具将在下面的面板中打开“元素”和“样式”。颜色应该在正文部分。
第三步:点击颜色。
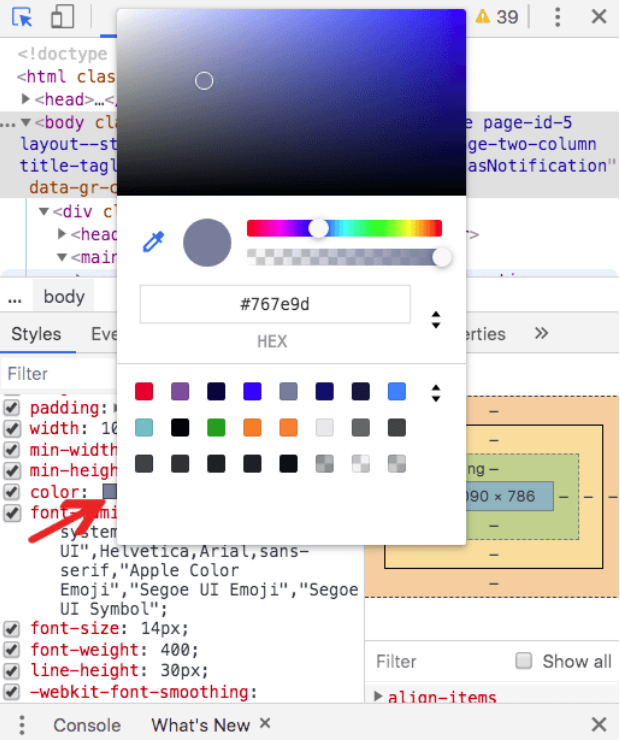
颜色的十六进制代码旁边有一个小方块,可以显示它的实际样子。点击那个方块。
您将看到颜色选择器工具、颜色显示代码和一些其他控件,我们将在下面进行探讨。
将鼠标悬停在除开发工具之外的任何东西上,您将看到一个十字准线而不是光标,并附有一个网格,这允许您非常精确地决定您想要看到的颜色:
红色轮廓的中心方块是您选择的颜色,因此将鼠标缓慢悬停在图像上,您可以选择精确到像素的颜色。开发工具中的面板将显示您单击的任何颜色的显示值。
当您单击一种颜色时,该值和一个圆形视觉样本会显示在“颜色选择器”面板中。
浏览Chrome颜色选择器的用户界面,你会发现以下特点:
颜色渐变选择器。色彩亮度和色调的精细控制。移动圆圈以改变颜色,并查看所选颜色的显示值。
一根吸管。从网站(包括PNG和其他图形元素)中提取和识别高达像素的颜色。
复制到剪贴板。将显示的值复制到剪贴板。
语气。滑块允许您控制基础颜色,而不管强度、亮度或对比度。然后,您可以使用渐变工具进行微调。
不透明。让你完全控制,从100%不透明到完全透明。
显示值。以十六进制、RGBA或HSLA显示颜色值—在旁边的显示值控制中选择。
显示值控制。这将在RGBA、HSLA和十六进制之间切换。
调色板。可供选择的现成调色板。
调色板。在材料设计调色板、页面调色板和自定义调色板之间切换。Chrome将默认使用一个调色板,这个调色板基于它在你正在浏览的网页的样式表中找到的颜色。
在谷歌幻灯片中使用Chrome的颜色选择器
假设您想用网站中的颜色来标记您的幻灯片演示文稿。做到这一点很容易。如果你做一堆演示或者卖套牌,用你的品牌颜色创建一个自定义模板是个好主意,这样你只需要完成这个过程一两次。
获取颜色显示值
从你的网站开始。使用上述步骤打开Chrome颜色选择器,然后选择要用作主题背景的颜色。我用的是参考性网站背景的浅蓝灰色:
复制显示的值并打开幻灯片。
修改幻灯片
幻灯片通常以一个简单的浅色主题开始,即白底黑字。
转到幻灯片顶部的工具栏,单击“背景”。
在现成的主题颜色和幻灯片自己的调色板下是“自定义”选项,这是我们感兴趣的。
点击它,你可以输入显示值。将您从网站复制的显示值粘贴到此处。
但主题还是叫简单光。
创建自定义主题
要解决这个问题,请转到幻灯片顶部菜单中的幻灯片,然后选择编辑母版。这允许您编辑主题的母版幻灯片;此处的更改将影响所有其他幻灯片。单击主题名称旁边的“重命名”来命名自定义主题:
完成此操作后,当您打开幻灯片时,您的自定义主题将出现在主题选项的顶部:
要更改其他元素(如文本颜色、图像颜色或文本框背景),过程是相同的。找到元素的颜色菜单,选择自定义字段,从您的网站复制您想要的显示值并粘贴到自定义字段中。如果你想让它成为自定义主题的一个永久特征,当你完成后,只需按照上面的自定义主题步骤。
虽然Chrome的颜色选择器足以完成大多数任务,但它不是一个功能齐全的独立工具。如果这是你正在寻找的,请考虑使用一个特殊的颜色选择器,如ColorZilla,将它添加到你的Chrome扩展中。(ColorZilla有很多附加功能,也很安全,不能说是所有的颜色选择器扩展。)
ColorZilla:功能丰富的色彩选择主力
Colorzilla为你提供了Chrome内置颜色选择器所提供的一切,以及一些额外的工具。
你可以在这里从Chrome网络应用商店安装ColorZilla。
从扩展栏中选择它以查看下拉菜单:
界面比Chrome的稍微复杂一点。选择“从页面中选择颜色”,您将得到一个小十字,这将允许您选择像素的颜色,以及整个像素范围的平均值选项:
显示标题栏的颜色样本,以及RGB,十六进制和HSLA显示值。
然后将这些值传输到颜色选择器,在那里您可以复制它们并使用渐变和调色板工具更改颜色。
您会看到将所选颜色复制到剪贴板并对最后一个位置重新取样的选项。但更有趣的是下一组选项,其中包括网页颜色分析器:
当然,这些都是来自样式表。您可以打开开发工具,找到它并搜索颜色...但是需要点击两下。你可以出现在一个网站上,决定你喜欢它的外观,并在几秒钟内获得它的整个调色板。这也允许非设计师员工在沟通、展示等方面加入一些品牌。
还有一个调色板浏览器,您可以使用它从一系列现成的调色板中搜索颜色:
最后还有一个CSS渐变编辑器,从ColorZilla网站到这个页面会在一个新窗口打开。
这是一个类似于Photoshop的CSS渐变工具,允许你在颜色之间创建渐变混合。
它会自动在CSS框中为你选择的效果创建CSS,你可以在那里复制它并把它放到样式表中。
ColorZilla还做了一些其他令人印象深刻的事情。它允许您获取动态元素(如悬停链接)的颜色,甚至可以从Flash对象中选取颜色,并使用键盘快捷键来选取颜色。虽然目前处于测试阶段,但如果你想进行大量的颜色采样和挑选,ColorZilla比Chrome的颜色选择器更快,更容易使用,功能也更丰富。
以上就是关于 Chrome浏览器如何使用拾色器会让你大吃一惊的全部内容了,大家都看懂了吗?更多精彩教程,请继续关注插件之家。
